Cайты с онлайн фильмами для Smart TV
1. http://megaserial.net (сериалы, ТВ-шоу)2. http://onfillm.ru
3. http://kinogidrogen.com (для просмотра выберите «2 сервер»)
4. http://tivio.net (для просмотра выберите «Главный Зал»), (качество HD), (+3D фильмы)
5. http://allfilmonline.org (не загружается видео с dns «ForkPlayer»)
6. http://seasonvar.ru (сериалы), (не загружается видео с dns «ForkPlayer»; если выдает ошибку, то нажмите на надпись «HTML5 плеер»)
7. http://baskino.com (для просмотра выберите «MP4 плеер»)
8. http://zona.mobi
9. http://kinohouse.net
10. http://futuron.name/futuron/catalog
11. http://ymka.tv (не загружается видео с dns «ForkPlayer», фильмы с рекламой невозможно просмотреть)
12. http://kinosib.tv (для просмотра выберите «Старый плеер HTML5»)
13. http://amcet.net
14. http://seria-z.net (сериалы), (не загружается видео с dns «ForkPlayer»)
15. http://multi-online.ru (для просмотра выберите плеер Moviki.ru или VideoKub)
16. http://hdkinoklub.ru
17. http://the-cinema.ru
18. http://720hd.ru (если не показывает, нажмите на «1 Источник» под видео и выберите другой «Источник»)
19. http://kino-filmi.net
20. http://www.online-life.cc (нет перемотки в полноэкранном режиме)
21. http://maxhd.ru
22. http://cinemaxx.ru
23. http://kinokrad.co/ (нет перемотки в полноэкранном режиме)
24. http://kinorai.net (сериалы, ТВ-шоу)
25. http://dokumental-film.at.ua (документальные фильмы)
26. http://kinosvit.ucoz.net (отечественные сериалы)
27. http://nikonline.org
28. http://doramy.moy.su (азиатские сериалы)
29. http://dobrie-filmi.moy.su (старые добрые фильмы)
30. https://my-hit.org
31. http://www.videomax.org
32. http://kinoman.info
33. http://hdkinoshka.com
34. http://5tv5.ru (для просмотра выберите плеер HTML 5)
взято с http://webos-forums.ru/topic3119.html
_________________
Smart TV — Samsung F6510
TV BOX — Atlas Android TV MAX
Smartfon — Xiaomi Redmi 4X
posle.info
Cайты с онлайн фильмами для телевизоров
Cайты с онлайн фильмами для телевизоров
Хоть в webOS-телевизорах и нет Adobe Flash Player, но в Интернете существуют сайты с онлайн-фильмами на HTML 5, которые можно смотреть на полном экране!
1. http://dom-filmov.ru
2. http://onfillm.ru
3. http://kinogidrogen.com (для просмотра выберите «2 сервер»)
4. http://tivio.net (для просмотра выберите «Главный Зал»), (качество HD), (+3D фильмы)
5. http://allfilmonline.ws (не загружается видео с dns «ForkPlayer»)
6. http://seasonvar.ru (сериалы), (не загружается видео с dns «ForkPlayer»; если выдает ошибку, то нажмите на надпись «HTML5 плеер»)
7. http://baskino.com (для просмотра выберите «MP4 плеер»)
8. http://zona.mobi
9. http://netdenegnakino.ru
10. http://cxz.to (не работает с dns «ForkPlayer»; можно выбрать аудиодорожку, нажав на надпись «Файлы и папки»), (качество HD)
11. http://ymka.tv (не загружается видео с dns «ForkPlayer», фильмы с рекламой невозможно просмотреть)
12. http://kinosib.tv (для просмотра выберите «Старый плеер HTML5»)
14. http://gidonlinekino.com (чтобы не было видно кнопок «плеер а б», страницу опустите чуть вниз и только затем нажмите значок «во весь экран»)
15. http://bigcinema.tv
16. http://film-sub.com (фильмы с рекламой невозможно просмотреть)
17. http://seria-z.net (сериалы), (не загружается видео с dns «ForkPlayer»)
18. http://multi-online.ru (для просмотра выберите плеер Moviki.ru или VideoKub)
19. http://kino-nada.ru (качество HD)
20. http://hdkinoklub.ru
21. http://the-cinema.ru
22. http://smotri-filmi.net
23. http://720hd.ru (если не показывает, нажмите на «1 Источник» под видео и выберите другой «Источник»)
24. http://kino-filmi.net
25. http://www.online-life.cc (нет перемотки в полноэкранном режиме)
26. http://maxhd.ru
27. http://cinemaxx.ru
28. http://kinokrad.co/ (нет перемотки в полноэкранном режиме)
29. http://kinorai.net (сериалы, ТВ-шоу)
30. http://dokumental-film.at.ua (документальные фильмы)
31. http://kinosvit.ucoz.net (отечественные сериалы)
32. http://nikonline.org
33. http://8films.net
34. http://dobrie-filmi.moy.su (старые добрые фильмы)
35. http://enotcinema.ru
36. http://www.videomax.org
37. http://kinoman.info
38. http://hdkinoshka.com
39. http://5tv5.ru (для просмотра выберите плеер HTML 5)
40. http://megaserial.net (сериалы, ТВ-шоу)
41. https://my-hit.org
42. http://doramy.moy.su (азиатские сериалы)
43. http://filmodom.net (качество HD)
44. http://kinocityhd.net (+сериалы) Средняя оценка:
Ваша оценка: Нет
votkinsk.net
Как посмотреть видео в HTML5 Video Player для Яндекс браузера
ХТМЛ – это язык разметки веб-страниц, по сути он отвечает за правильное отображение всех элементов на странице. Постепенно выпускаются новые спецификации языка, последней является пятая версия, которая принесла упразднение старых и внедрение новых тегов и функций. C HTML5 Yandex браузер стал поддерживать проигрывание видео через собственный Video Player, который не требует установку других плагинов, вроде Adobe Flash Player. Встроенный функционал языка позволяет воспроизвести любой фильм на сайте, поддерживающий HTML5.

Почему появился HTML5
При отсутствии HTML5 для браузера Яндекс для воспроизведения видео и части музыки приходилось пользоваться Flash Player. Получалась ситуация, при которой стандартными средствами браузера невозможно было прослушать музыку. Наибольший приток пользователей к Flash был спровоцирован появлением крупнейшего видеохостинга YouTube. Со временем другие крупные компании, например, Apple, стали использовать его для обработки видео.
Прирост пользователей продолжался долгое время, сразу после выхода HTML 4.01 наблюдался большой скачок популярности. Отток произошёл лишь после выпуска новой спецификации HTML5, которая впервые появилась в 2012 году, но полноценный запуск произошёл в 2014 году.
К переходу на HTML5 видео проигрыватель подталкивает несколько основных недостатков плагина от Adobe:
- Необходимость дополнительно устанавливать в систему. Со временем его добавили в Google Chrome по умолчанию;
- Низкая скорость работы и частые перебои в загрузке;
- Плохая стабильность работы, нередко появлялись сбои, конфликты, часто приходилось перезагружать страницу.
Преимущества HTML5 в сравнении с Adobe Flash Player
Технологии по своей сути отличаются, но предназначаются для одних и тех же задач. Для пользователей и разработчиков новый стандарт ХТМЛ5 принёс массу преимуществ:
- Открытый код. Программист самостоятельно может доработать код. Полезно для повышения безопасности бизнес-ресурсов и приложений;
- Быстрое развитие. Разработкой занимается продвинутая компания W3C, которая черпает хорошие идеи у пользователей, дорабатывающих стандарт;
- Совместимость с большинством платформ. Flash Player не поддерживается на Android до 2.01 и 4.1х и более новые варианты, также плагин несовместим с iPhone и iPod. Для работы нового проигрывателя требуется иметь относительно новую версию Yandex browser;
- Энергоэффективная технология. Видео плеер HTML5 потребляет значительно меньше ресурсов процессора, соответственно, экономит заряд, что важно для любого мобильного телефона.
Что такое HTML5 Video Player для браузера Яндекс?
HTML5 Video Player является программой, предназначенной для конвертирования видеофайлов в формате HTML5. Дополнительно через приложение можно смотреть видео, но такой необходимости не возникает с современными возможностями Яндекс обозревателя. В программу можно загрузить любой файл распространённых видео форматов: mp4, AVI, MKV.
После обработки файла он будет пригоден для загрузки на сервер, функция публикации уже встроена в программу. До заливки на сервер видео можно просмотреть в браузере. Загрузить программу лучше с официального сайта.
Некоторые пользователи жалуются, что приложение не работает, закрываясь сразу после загрузки в неё файла. Устранить проблему помогает переустановка или отключение антивируса. Чтобы не заниматься поиском причин неисправности, лучше воспользоваться аналогичной программой — Free HTML5 Video Player.
Процесс использования обеих приложений аналогичен:
- Загружаем файл с ресурса по ссылке.
- Подтверждаем желание установить программу в окне предупреждения.
- Выбираем язык интерфейса.
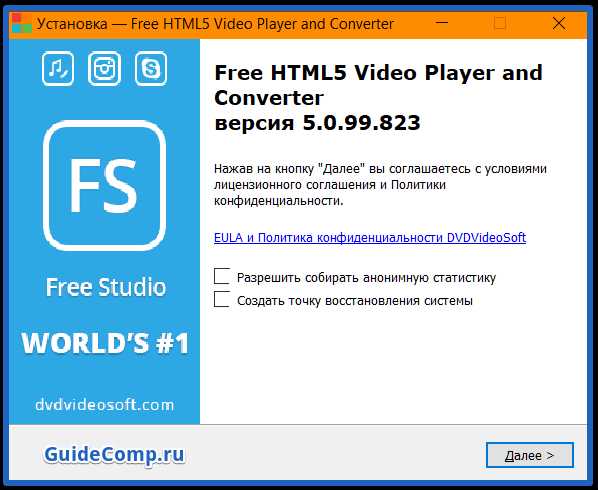
- В следующем окне нажимаем «Далее», по желанию устанавливаем выделение возле «Создать точку восстановления системы».

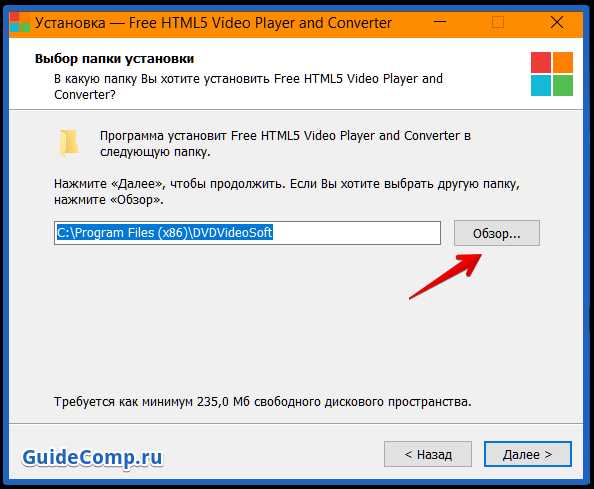
- Указываем путь к папке, куда будет устанавливаться программа.

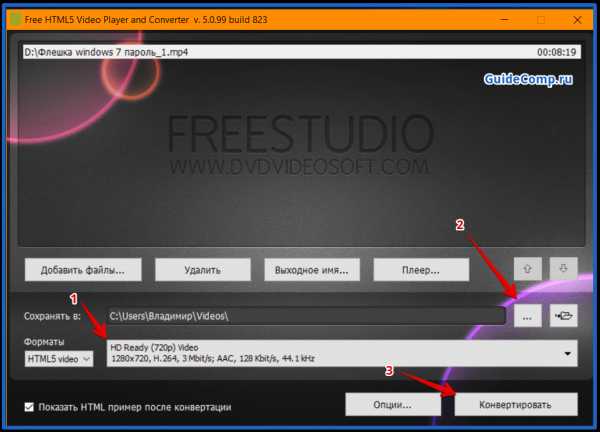
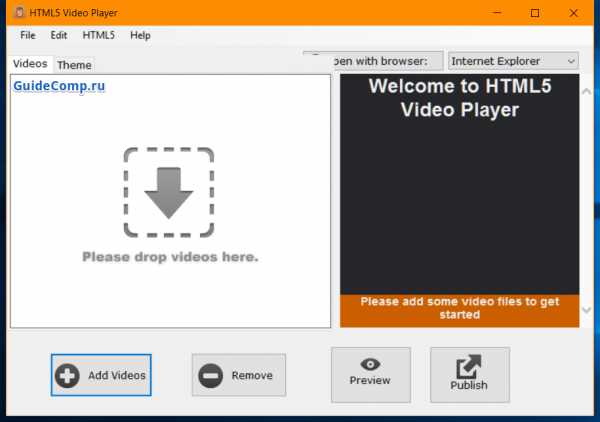
- Запускаем приложение, в окне кликаем на кнопку «Добавить файлы…».

- В проводнике указываем путь к видео, оно добавляется в список воспроизведения.
- Выбираем формат, в который преобразится файл.
- В строке «Сохранять в» указываем путь к папке, в ней появится файл после конвертации.
- Запускаем приложение «Конвертировать» (Процесс займет некоторое время).

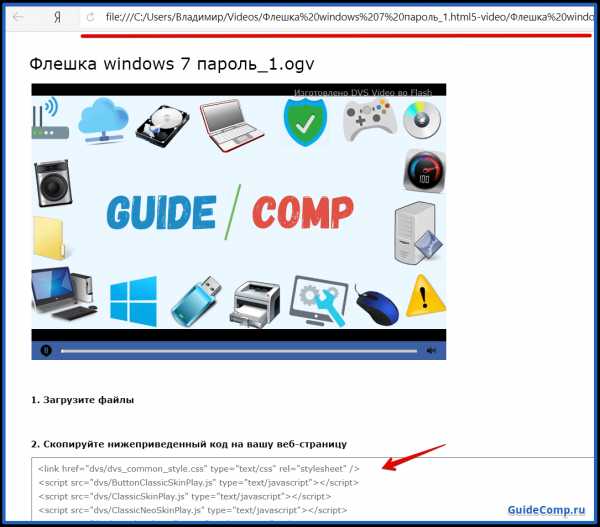
- После завершения обработки файла, откроется окно в Яндекс обозревателе, в котором отобразится HTML5 видео.
Чтобы вставить ролик на сайт, достаточно скопировать JavaScript код со страницы в браузере, которая открылась после конвертации, и вставить в блок для видео на веб-ресурсе.
Как посмотреть HTML5 Video в Яндекс браузере
На самом деле никаких особых методик для просмотра видео в интернет формате HTML5 не потребуется. Чтобы начать просмотр, достаточно перейти на видео и браузер всё сделает самостоятельно. Воспроизвести видео на YouTube и многих других сервисах не составляет труда, сегодня этот видеохостинг работает исключительно с форматом ХТМЛ5, только для устаревших обозревателей происходит автоматическое переключение на старый Flash Player.
Иногда не получается просмотреть видео в формате HTML5 при наличии ошибок. Технология относится к относительно стабильным способам просмотра визуального контента и звука, но периодические провоцирует ошибки:
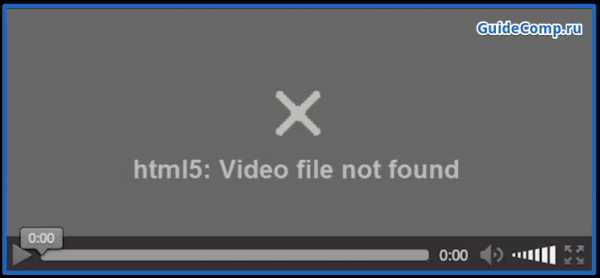
- «HTML5: Video file not found». Проблему редко удаётся исправить со стороны пользователя, так как она свидетельствует об удалённом файле.

Иногда помогает обновление Яндекс обозревателя:
- Нажимаем на три горизонтальные полосы в правом верхнем углу браузера.
- Наводим мышь на «Дополнительно» и выбираем «О браузере».
- Если используется неактуальная версия, следует обновить программу и попробовать воспроизвести видео.

- Бесконечная загрузка. Индикатор постоянно крутится, но показ видео не происходит. Чаще всего помогает перезагрузка страницы, это является одноразовым сбоем в 70% случаев. Если проблема сохранилась, стоит проверить интернет соединение, отключить VPN или Proxy, проверить скорость загрузки данных через SpeedTest;
- На месте проигрывателя пустое место, картинка или просьба включить Adobe Player или установить браузер с HTML5. Чаще всего неисправность появляется из-за неправильной работы блокировщика рекламы или других расширений, которые влияют на код страницы;

- Системная неисправность или вирусная активность. Несмотря на прогрессивные методики работы, ХТМЛ5 остаётся уязвимым для хакерских атак через чрезмерное добавление информации в кэш. Яндекс обозреватель перестаёт корректно обрабатывать информацию и часто полностью зависает. Очистить куки и кэш можно через программу CCleaner.
Для рядового пользователя просмотреть видео в HTML не составляет сложности, но важно наличие поддержки формата со стороны сервиса. Известная социальная сеть Facebook не работает с HTML5, но есть способ открыть эту возможность посредством расширения HTML5 Video Player, его можно скачать по ссылке.
ХТМЛ 5 – это общедоступный формат, который поддерживается всеми современными браузерами, его не нужно отдельно устанавливать. С помощью программы HTML5 Video Player для Яндекс браузера можно посмотреть, загрузить видео и преобразовать различные форматы в ХТМЛ5, сделав их доступными для онлайн просмотра.
Помогла ли вам эта статья?
ДА
НЕТ
Мы рады что смогли помочь вам в решении проблемы!
Отблагодарите автора — поделитесь статьей в социальных сетях:
Задайте свой вопрос в комментариях с подробным описанием проблемы.
ЗАДАТЬ ВОПРОС
guidecomp.ru
Как делают киносайты? Сделай кинотеатр онлайн бесплатно!
Здравствуйте, уважаемые друзья и гости блога! С вами снова я — Валерий Бородин. И сегодня, как и обещал в прошлом, материале расскажу и покажу на примере, как создать свой кинотеатр онлайн. А также мы с вами узнаем:
- Для чего нужен свой кинотеатр онлайн и нужен ли вообще?
- На каких CMS лучше создавать киносайты?
- Как создать свой первый киносайт самостоятельно и без посторонней помощи?
- Как установить и настроить нужную CMS для своего киносайта?
- Как находить и выбирать шаблоны для киносайтов?
- Как правильно устанавливать шаблоны для киносайтов на CMS
- Какие вспомогательные модули нужны для CMS, чтобы киносайты можно было наполнять контентом?
- Где взять плеер для кинотеатра онлайн бесплатно?
- Как наполнять свои киносайты фильмами бесплатно?
Вот эти вопросы мы с вами сегодня рассмотрим и Вы узнаете все ответы на них и даже немного больше!
Ну, что? Давайте приступим …
Для чего нужны киносайты и нужны ли они вообще?!
На этот вопрос нужно ответить самому себе! Нужен ли киносайт вам? А вообще киносайты создаются с разными целями и одна из них — это заработок в интернете, она наверное самая важная и наиболее популярная среди вебмастеров.
Вот я например создал свой первый киносайт просто из-за любопытства и потому, что хотелось сделать его самостоятельно без какой либо помощи. И это у меня получилось, даже сам как-то не ожидал, что так быстро сам разберусь во всех тонкостях создания кинотеатра онлайн. И к стати на создание своего киносайта я ни потратил ни копейки, за исключением конечно хостинга и домена, которые у меня уже к этому времени были.
Вот вам ссылка на лучший хостинг, на мой взгляд. Так как мне пришлось перепробовать несколько хостингов и этот из них самый надежный!
Так вот друзья, если вам нужны свои киносайты и Вы готовы разобраться во всех вопросах по их созданию, что к стати не так уж и сложно, то давайте сделаем это вместе!
На каких CMS лучше делать свои киносайты?
Отвечаю на этот вопрос на примере своего опыта!
Я делал несколько попыток создания кинотеатра онлайн и создавал киносайты на различных движках, включая и WordPress. Но остановил свой выбор на DataLife Engine или если быть кратким, то dle.
Почему именно DataLife Engine (dle)? А потому, что это движок специально разработанный для создания новостных сайтов, коим и является по своей сути киносайт. Посмотрите сами, практически все киносайты в интернете созданы именно на CMS DataLife Engine (dle). Вот и я не стал изобретать свой личный велосипед, а просто взял самый новый, нуленный DataLife Engine (dle), скачал его бесплатно и быстренько установил на свой хостинг.
Вы сможете скачать dle nulled здесь это самый новый на сегодняшний день движок! А как с ним работать я вам расскажу дальше в своем материале.
Ну вот мы с вами и определились с выбором движка для создания своего кинотеатра онлайн. Теперь идем дальше …
Как установить и правильно настроить CMS DataLife Engine для киносайта?
Сейчас все подробно расскажу и покажу на примере!
Переходим к скачанному вами архиву DataLife Engine (dle) и распаковываем его:

Затем вам нужно открыть папку upload и за архивировать все файлы, которые там содержатся в формате ZIP. У Вас получится архив, который Вы закачаете к себе на хостинг, а затем распакуете его там. Вот и пол-дела сделано!
Теперь откройте папку Documentation и там кликните пару раз на файл install или можете все посмотреть инструкцию по установке движка DataLife Engine (dle) , которую я вам подготовил.
Но также можно посмотреть видео, для самых ленивых, которое вам все подробно объяснит: Видеоурок по установке CMS DataLife Engine на свой хостинг.
Ну думаю, что Вы разобрались с вопросом, как правильно установить движок DataLife Engine на своем хостинге?!
Идем дальше …
Где найти шаблоны на киносайты и как их установить на свой движок DataLife Engine?
Все довольно просто!
Я нашел свой шаблон для кинотеатра «Кинопоказ Онлайн», как ни странно это звучит, в интернете! Да, да просто набрал в поисковике запрос «шаблоны для киносайта на dle» и выбрал подходящий мне. Затем немного подкорректировал его и вот результат — получился неплохой на мой взгляд киносайт. А как вам, нравится? Если да, то пожалуйста напишите в комментариях к данной статье и на моем киносайте «Кинопоказ Онлайн», там есть специальная форма для опросов или просто оставьте свой комментарий к любому понравившемуся вам фильму. Заранее спасибо! К стати, все фильмы Вы можете смотреть онлайн без регистрации и смс!
Если у Вас возникнут трудности с выбором шаблона для своего киносайта, то пишите и я вам обязательно помогу!
Теперь давайте перейдем к самому на мой взгляд щекотливому и основному вопросу, который задают многие начинающие киноманы и вебмастера создающие свои первые киносайты …
Как наполнять контентом (фильмами) свои киносайты и где взять плеер для кинотеатра онлайн?
Да … Вот тут и самая загвоздка! Но не для нас! Сейчас все узнаете!!!
Для того, чтобы наполнять свои киносайты фильмами вам потребуется специальный модуль к вашему движку DataLife Engine, который Вы сможете получить совершенно бесплатно.
Модуль называется HDLight, который любезно предоставляет практически всем желающим вебмастерам создающим киносайты сервис по названием MoonWalk. Но не то, чтобы прямо вот так зашел, скачал, установил и начал пользоваться. Не так все просто, но и не совсем сложно!
- Рассказываю, что нужно сделать, чтобы получить модуль HDLight на сервисе MoonWalk.
Сначала несколько слов о сервисе MoonWalk. Это специализированный сервис для вебмастеров создающих киносайты, где они могут совершенно бесплатно брать любые фильмы и устанавливать к себе на сайт. Сервис MoonWalk предоставляет модуль HDLight, плеер и базу фильмов, которые Вы используете для наполнения своего кинотеатра онлайн. Примером является мой кинотеатр онлайн «Кинопоказ онлайн».
- Теперь расскажу как можно получить доступ ко всем этим инструментам на сервисе MoonWalk
Вот вам ссылка на сервис MoonWalk, здесь Вы сможете получить доступ ко всем интересующим Вас ответам и сделать запрос на регистрацию в данном сервисе, а после как получите ответ, сможете зарегистрироваться и получите доступ к инструментам для своего киносайта.
Для начала напишите письмо в поддержку о том, что желаете запустить свой личный киносайт или киносайты. После получения ответа, у меня это заняло несколько дней, Вы сможете зарегистрировать свой личный кабинет. И там вам будет доступен ваш личный API-токен, который Вы должны ввести при настройке своего модуля HDLight. О его настройке все подробно написано на сервисе так, что не буду повторяться.
А вот скриншоты сервиса MoonWalk и MoonWalk личный кабинет с фильмами, которые можно установить к себе на киносайты с помощью кода:
 MoonWalk
MoonWalk
MoonWalk личный кабинет
Теперь посмотрите видеоурок, как добавлять фильмы на свои киносайты из личного кабинета в сервисе MoonWalk: Ссылка на видеоурок
Так, что уважаемые друзья, если у Вас появилось желание создать свой кинотеатр онлайн бесплатно, то дерзайте! Ну, а если возникнут вопросы по его созданию — пишите в комментариях к данной статье или на моем киносайте «Кинопоказ Онлайн» и я вам с удовольствием помогу!
Если вам понравился материал пожалуйста сделайте следующее…
- Поставьте «лайк».
- Сделайте ретвит.
- Поделитесь этим постом с друзьями в социальных сетях.
- И конечно же, оставьте свой комментарий ниже
Спасибо за внимание!
Всегда ваш Валерий Бородин
pribylwm.ru
8 бесплатных HTML5 аудио/видео плееров для разработчика — Программирование
С каждым днем мы все больше и больше слышим о HTML5. По мнению экспертов HTML5 — это будущее Интернета. В HTML5 есть очень интересные функции, например воспроизведение аудио-видео роликов. Предлагаю вашему вниманию краткий обзор семи бесплатных HTML5 видео плееров для разработчиков.
HTML5 <video> и <audio> проигрыватель на чистом HTML и CSS с фолбеком на Flash и Silverlight. На данные момент входит в ядро WordPress.

Скачать
Это jQuery плагин для проигрывания аудио и видео. Поддержка форматов: mp3, m4a (AAC), m4v (H.264), ogv, oga, wav, webm.

Скачать
Открытая бесплатная платформа (лицензия GPLv3) для внедрения плеера в веб-страницу, использует все новороты HTML5. Внедрение роликов с YouTube, Vimeo. Темы основаны на jQuery-UI ThemeRoller

Скачать
jme — это HTML5 аудио/видео компонент с Flash и VLC Fallback, который сфокусирован на гибком интуитивно понятном DOM-API и семантичном коде.

Скачать
Flare — бесплатный HTML 5 видео плеер. Темы основаны на CSS/HTML/JS. Полностью открытый исходный код. Бесплатен для коммерческого использования.

Скачать
Projekktor обертка для новых HTML5 аудио и видео элементов. Прост в интеграции (всего один JavaScript файл). Кроссбраузерный (IE, Opera, Chrome, Safari, Firefox и другие). Поддерживает внедрение рекламы в проигрываемый ролик. Использует свободный видеокодек Theora. Есть плейлисты. Показ роликов с YouTube. Темы основаны на HTML/CSS. Бесплатен для некоммерческого и коммерческого использования (лицензия GNU GPL)

Скачать
HTML5 видео плеер. Использует современные возможности браузеров. Бесплатен. Исходный код открыт. Легковесный. Не использует картинок. Скины задаются через CSS. Есть полноэкранный режим. В старых браузерах плеер автоматически заменяется на Flowplayer. Лицензия MIT.

Скачать
Amplitude.JS — современный HTML5-аудиоплеер. Не нужно никаких зависимостей. Поддержка плейлистов, хуков, мобильных девайсов, тач устройств, SoundCloud. Дизайн полностью кастомизируется. Через этот плеер можно организовывать стримы. 2232 звезды на Github.

Скачать
Если вам нравятся мои статьи, проекты, темы или плагины — вы всегда можете помочь сайту в развитии. Спасибо!Пошерить
Твитнуть
Пошерить
Запинить
Отправить
Вотсап
HTML5 Обзоры
www.kobzarev.com
Проигрыватель html5 — современная технология для видео контента
| Разработчик: | DVDVideoSoft Ltd. |
|---|---|
| Лицензия: | Freeware (бесплатное ПО) |
| Язык: | Русский есть |
| Система: | Windows 10/8.1/8/7/XP |
| Размер: | 28.33 Мбайт |
| Обновлен: | Май 18, 2017 |
Битая ссылка на скачивание Файл не соответствует описанию Прочее
HTML5 Video Player – приложение, предназначенное для конвертации видео файлов в формат HTML5. Созданные видеоролики могут быть размещены на страницах веб-сайтов. В качестве исходного материала можно использовать любой видео формат.

Программа способна не только конвертировать видео, но и редактировать его (переворачивать, обрезать). Перед сохранением результата можно запустить готовое видео в режиме предпросмотра. Следует отметить, что приложение позволяет выбрать «скин» проигрывателя, который будет интегрирован в браузер.
Основные возможности
- Конвертация нескольких файлов;
- Работа со всеми популярными видеоформатами;
- Отключение ПК после окончания процесса преобразования;
- Возможность выбора каталога для сохранения результата;
- Предпросмотр измененного видео;
- Возможность настройки внешнего вида проигрывателя;
- Настройка качества конвертируемого видео файла;
- Возможность обрезки ролика;
- Совместимость со всеми популярными браузерами.
Преимущества
Приложение html5 video player появилось не так давно, но уже успело завоевать популярность, благодаря своим преимуществам. Главным достоинством программки можно считать то, что она способна работать со всеми популярными видео форматами. Это значит, что на свой сайт можно «залить» любой фильм (ролик).
Еще одним преимуществом можно считать совместимость с браузером Internet Explorer, Safari, Opera, Google Chrome, а также Firefox. При этом вы можете перед сохранением файла проверить, как он будет воспроизводиться в том или ином интернет-обозревателе.
Проигрыватель html5 является кроссплатформенным приложением. Его можно установить не только на ПК, который управляется ОС Windows, но и на мобильные устройства Android и iOS. Таким образом, публиковать видео возможно сразу с телефона.
Скачать html5 video player можно совершенно бесплатно. При этом на сайте разработчика имеется русскоязычная версия плеера. Благодаря этому пользователям будет проще разобраться с работой программки.
Благодаря html5 видео, загружаемое на веб-сайты можно просматривать без установки Flash Player. Поэтому программу можно встретить в списке самых скачиваемых плееров. В качестве дополнения, разработчики предоставляют возможность пользователям изменять внешний вид проигрывателя на сайте.
Недостатки
Что касается недостатков html5 video player, то он всего один. Конвертируемые файлы оптимизированы только под web-стандарт. Это значит, что видео html5 будет неудобно смотреть локально. В остальном недостатков у программки не обнаружено.
Следует заметить, что эта программа будет интересна только владельцам сайтов и web-мастерам. Для обычного пользователя, видеоплеер не представляет ценности.
Как скачать плеер
Чтобы скачать видеоплеер, необходимо посетить веб-сайт разработчика. Для этого требуется перейти по следующему URL-адресу: «https://www.dvdvideosoft.com/». Чтобы было удобнее пользоваться сайтом, рекомендуется сменить язык. Это можно сделать, кликнув по флажку, расположенном в правом верхнем углу. После чего необходимо выбрать русский язык.

Когда интернет-ресурс будет русифицирован, нужно кликнуть по ссылке «Скачать». Сразу после этого откроется страница со всеми доступными продуктами. Чтобы загрузить проигрыватель, следует опуститься до раздела «Другие программы».
На следующем шаге, необходимо кликнуть по названию конвертера. Открывшаяся станица демонстрирует информацию о проигрывателе. Чтобы загрузить программу, требуется опуститься в самый низ веб-страницы, а затем кликнуть по кнопке «Скачать». Теперь остается только установить программный продукт.
Принцип работы
Когда программа загрузится, вы увидите русскоязычный, интуитивно понятный интерфейс. При помощи навигационной панели вы можете:
- Добавить файлы;
- Указать выходное имя;
- Удалить файл;
- Настроить плеер.

После того как файл для конвертировании будет выбран, рекомендуется указать каталог в который сохранится готовый результат. Также необходимо задать формат конвертируемого видео.
Чтобы ознакомиться с результатом, требуется установить галку напротив пункта «Показать HTML…». Для преобразования фалов, нужно кликнуть по кнопке «Конвертировать».
Следует отметить, что имеется возможность изменить настройки самой программы, для этого нужно нажать на кнопку «Опции…».
Заключение
Веб-мастера занимающиеся сайтостроением, должны понимать принцип работы html5. Так как сайты с Flash анимацией (видео) уходят на второй план, поэтому без видеоплеера-конвертера не обойтись. С управлением проигрывателя справится даже начинающий пользователь. Важно отметить, что существуют и платные аналоги, способные конвертировать html5 видео. При необходимости можно воспользоваться ими.
Видео обзор проигрывателя HTML5
programka.net
11 эффективных HTML5 видео-плееров
HTML5 стал новым стандартом для показа видео в Интернете. Когда Стив Джобс (генеральный директор компании Apple Inc) говорит в своем открытом письме озаглавленном как «Мысли о Flash», что с развитием HTML5, Adobe Flash не будет являться необходимым для просмотра видео или любого другого веб-контента. Элемент видео или видео-плеер на HTML5 очень упрощает все, поскольку с ним, вы можете вставлять видео в веб-страницы без использования Flash, плагинов или других элементов управления ActiveX, а также обеспечения обратной совместимости. HTML5 также увеличил свою популярность, когда появились iPhone Apple, IPAD и Android телефоны, так как их браузеры не поддерживают Flash. Теперь все больше и больше разработчиков веб-дизайна вынуждены создавать свои веб-сайты с помощью HTML5.
В этой подборке вы найдете 11 эффективных HTML5 видео-плееров. Большинство из них также имеют инструкцию по установке видео на ваш сайт, что может значительно облегчить вам вашу работу.
Плеер Projekktor
Этот плеер абсолютно бесплатен, открытое программное обеспечение(GPL) HTML5-плеер написан на чистом JavaScript, но использует Flash, когда нет встроенной поддержки H.264. Плеер поддерживает воспроизведение видео в полноэкранном масштабе. Панели управления настраиваются путем редактирования одного CSS файла.

Плеер FryPlayer
FryPlayer это быстрый и простой в использовании плеер, с открытым исходным кодом HTML5, работающий на JQuery JavaScript. ОН предлагает полезные свойства, такие, как способность замены скинов, буферизация, полноэкранный режим и клавиши быстрого доступа.

VideoJS
VideoJS удивительный HTML5 видео плеер, с встроенным Javascript и CSS, что помогает детектировать кодеки. И исполняет резервную функцию поддержания Flash, если не поддерживается другое. Он использует новый элемент HTML — видео тег, который встроен в современных браузерах и JavaScript для добавления пользовательских элементов управления, новые функциональные возможности и исправляет ошибки кросс-браузера.

Видео-плеер SublimeVideo
SublimeVideo является открытым ресурсом HTML5, рабочим видеоплеером, который позволяет воспроизводить видео без необходимости плагинов для браузеров или Flash, независимо от того будет это ваш Iphone, iPad или Android смартфон, а также другие мобильные платформы.

Видео-плеер Moovie
Свободно контролируемая видео-библиотека на HTML 5 контролируемая MooTools.

Плеер MediaElement.js
Это видео и аудио проигрыватель на HTML5 в чистом HTML и CSS с резервной поддержкой Flash Silverlight и функцией совмещаемой его с любым браузером.

Плеер Mooplay
Mooplay удивительный HTML 5 видео плеер, который построен на MooTools. Mooplay полностью настраиваемый и имеет большие возможности, включая его способность интегрировать субтитры в видео, которые работают с Ajax и синхронизируют с видео (.srt и .sub форматы поддерживаются).

Плеер FlareVideo
FlareVideo является открытым ресурсом и бесплатным видео HTML5 плеером, который автоматически подключается к Flash, когда браузер несовместим или не поддерживает HTML 5. Все элементы управления могут быть легко настроины с помощью CSS. Показывает на полный экран.

Плеер Dplayer
Этот HTML5 видео-плеер на JavaScript, что помогает пользователю легко вставлять видео в любую страницу, блог или сайт, использующие новейшие веб-стандарты.

Видео-плеер Akamai’s Open Video Player
Это открытый ресурс, видео плеер с HTML5 кодом. Он упростит задачи и уменьшит время, необходимое для создания гибких HTML5-видео приложений. Этот плеер поможет вам доставить контент через HTTP.

Плеер LeanBack Player
LeanBack видео-плеер с открытым исходным кодом HTML5, который поддерживает субтитры с помощью HTML5 трек элемента и даже имеет встроенный в полноэкранном режим.

Автор – blueblots
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru